最近在修改一个简易博客,后台使用了xhEditor作为编辑器。比较小巧简单,一番折腾后可以使用了,但还少了个代码高亮的功能。
去找相关资料,试了半天还是不行,教程根本无法成功。后来又找到xhEditor的文档,发现demo9给了一个示例,但用的是prettify的代码高亮,这和之前搜到的文章是一样的啊,不会用。之后又开始折腾。
最终终于使用highlight.js成功实现了!下面说说过程。
准备材料:
全部下载他们当前最新的完整包,要用到里面的东西。
先测试了下highlight.js。根据官方文档,在文章页添加以下代码:
<link rel="stylesheet" href="/path/to/styles/default.css"> <script src="/path/to/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>我是直接把代码添加到了文章的模板页面里面,以保证正常加载。前两个在下载的包里找到对应的css和js文件,更改好路径即可。主题文件css可以换自己喜欢的,去官方demo页面预览后选一个就好。
这个弄好后我去后台根据说明直接把
<pre><code class="html">...</code></pre>这句写在文件里测试,成功的。其中class可以不填或者填入对应语言。测试效果如下:

代码高亮正常,没有问题。下面就是要整合进xhEditor了。我是研究了demo9好久,删了改改了添的,最终折腾出来了。
首先我们只需要demo9的其中这部分代码:
<style type="text/css">
.btnCode {
background:transparent url(prettify/code.gif) no-repeat 16px 16px;
background-position:2px 2px;
}
</style>
<script type="text/javascript" src="../jquery/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../xheditor-1.2.2.min.js"></script>
<script type="text/javascript" src="../xheditor_lang/zh-cn.js"></script>
<script type="text/javascript">
var editor;
$(pageInit);
function pageInit()
{
var allPlugin={
Code:{c:'btnCode',t:'插入代码',h:1,e:function(){
var _this=this;
var htmlCode='<div><select id="xheCodeType"><option value="html">HTML/XML</option><option value="js">Javascript</option><option value="css">CSS</option><option value="php">PHP</option><option value="java">Java</option><option value="py">Python</option><option value="pl">Perl</option><option value="rb">Ruby</option><option value="cs">C#</option><option value="c">C++/C</option><option value="vb">VB/ASP</option><option value="">其它</option></select></div><div><textarea id="xheCodeValue" wrap="soft" spellcheck="false" style="width:300px;height:100px;" /></div><div style="text-align:right;"><input type="button" id="xheSave" value="确定" /></div>'; var jCode=$(htmlCode),jType=$('#xheCodeType',jCode),jValue=$('#xheCodeValue',jCode),jSave=$('#xheSave',jCode);
jSave.click(function(){
_this.loadBookmark();
_this.pasteHTML('<pre><code class="'+jType.val()+'">'+_this.domEncode(jValue.val())+'</code></pre>');
_this.hidePanel();
return false;
});
_this.saveBookmark();
_this.showDialog(jCode);
}}
};
editor=$('#elm1').xheditor({plugins:allPlugin});
}
function submitForm(){$('#frmDemo').submit();}
</script>
首先最前面那个style要留着,是定义图标的,把demo9文件夹的prettify文件夹里有一个code.gif复制出来按路径放好。然后只需要把var allPlugin这一串复制到对应的文件里,前后都一样的在function里面,editor=前面,很容易找到。最后把plugins:allPlugin插入到xheditor({})的最后,保存,清理浏览器缓存就可以了。
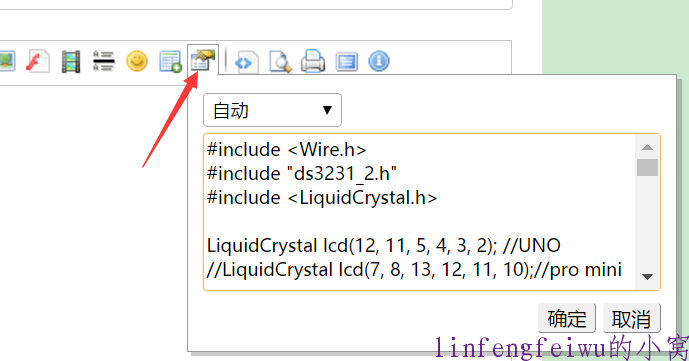
效果如图:
代码选项那根据highlight.js的语法和自己需要自己调整下就行了,我为了方便直接默认空着让它自动判断了。





发表评论: